수업내용
[HTML, CSS] BOX정리_2022.06.02.THU
쿨키드
2022. 6. 2. 21:31
13th DAY
BOX 정리와 HTML 기본설명

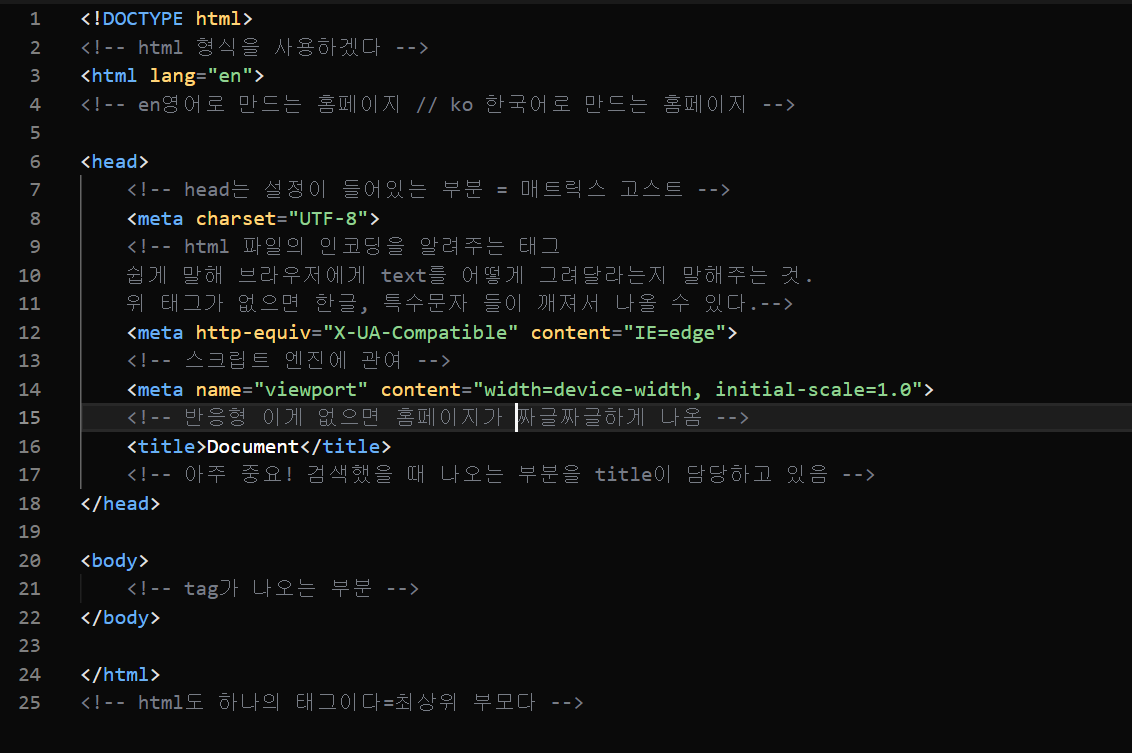
HTML <head>부분은 간혹 기술면접에서 물어보는 경우가 있다고 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>기본박스 : box-modle / 기본박스 01</title>
<!-- 외부 스타일(External style sheet) -->
<link rel="stylesheet" href="" />
<!-- 내부 스타일(Internal style sheet)을 body안에도 사용가능하다. -->
<!-- 뒤에 온 게 앞에 거 덮어쓴다. -->
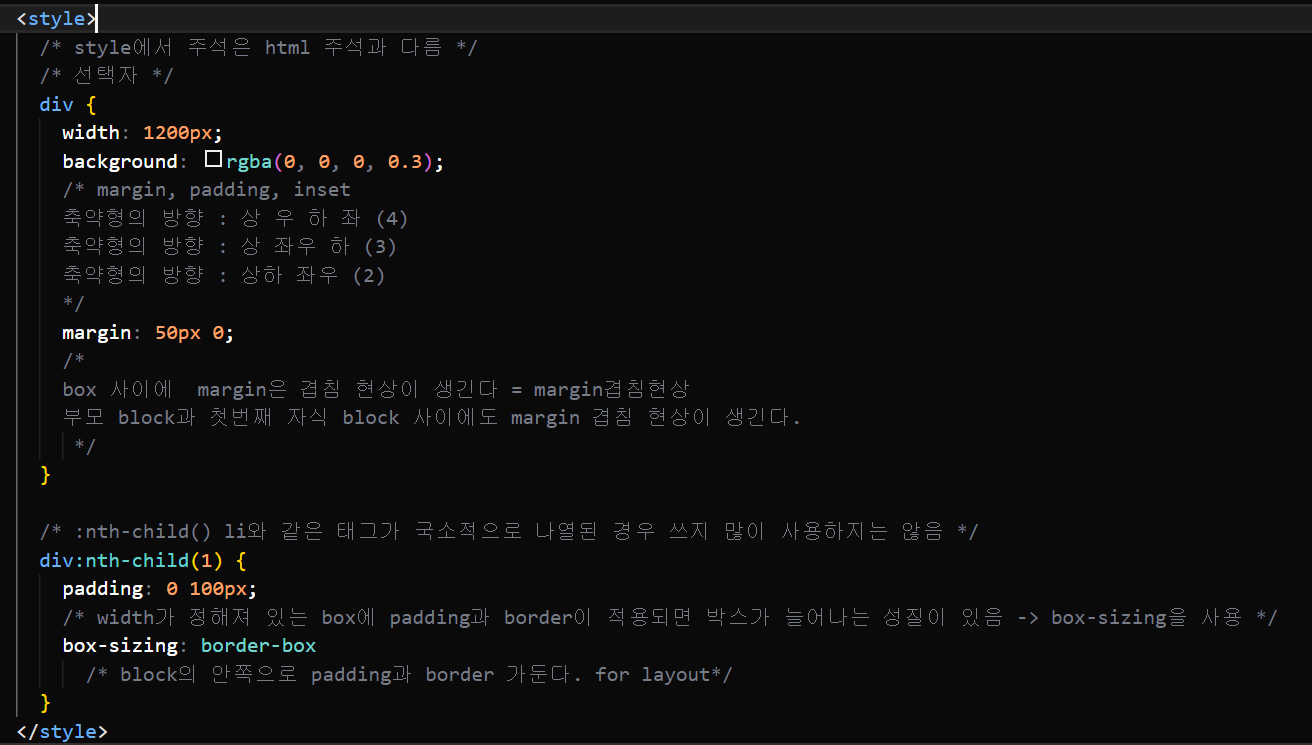
<style>
/* style에서 주석은 html 주석과 다름 */
/* 선택자 */
div {
width: 1200px;
background: rgba(0, 0, 0, 0.3);
/* margin, padding, inset
축약형의 방향 : 상 우 하 좌 (4)
축약형의 방향 : 상 좌우 하 (3)
축약형의 방향 : 상하 좌우 (2)
*/
margin: 50px 0;
/*
box 사이에 margin은 겹침 현상이 생긴다 = margin겹침현상
부모 block과 첫번째 자식 block 사이에도 margin 겹침 현상이 생긴다.
*/
}
/* :nth-child() li와 같은 태그가 국소적으로 나열된 경우 쓰지 많이 사용하지는 않음 */
div:nth-child(1) {
padding: 0 100px;
/* width가 정해져 있는 box에 padding과 border이 적용되면 박스가 늘어나는 성질이 있음 -> box-sizing을 사용 */
box-sizing: border-box
/* block의 안쪽으로 padding과 border 가둔다. for layout*/
}
</style>
</head>
<body>
<!-- 인라인 스타일(Inline style) style="" -->
<div>BOX01</div>
<div>BOX02</div>
<div>BOX03</div>
<!-- vs code : alt +shift + 방향키 방향대로 복사 -->
<!-- alt + 방향키 박스를 아래로 옮김 -->
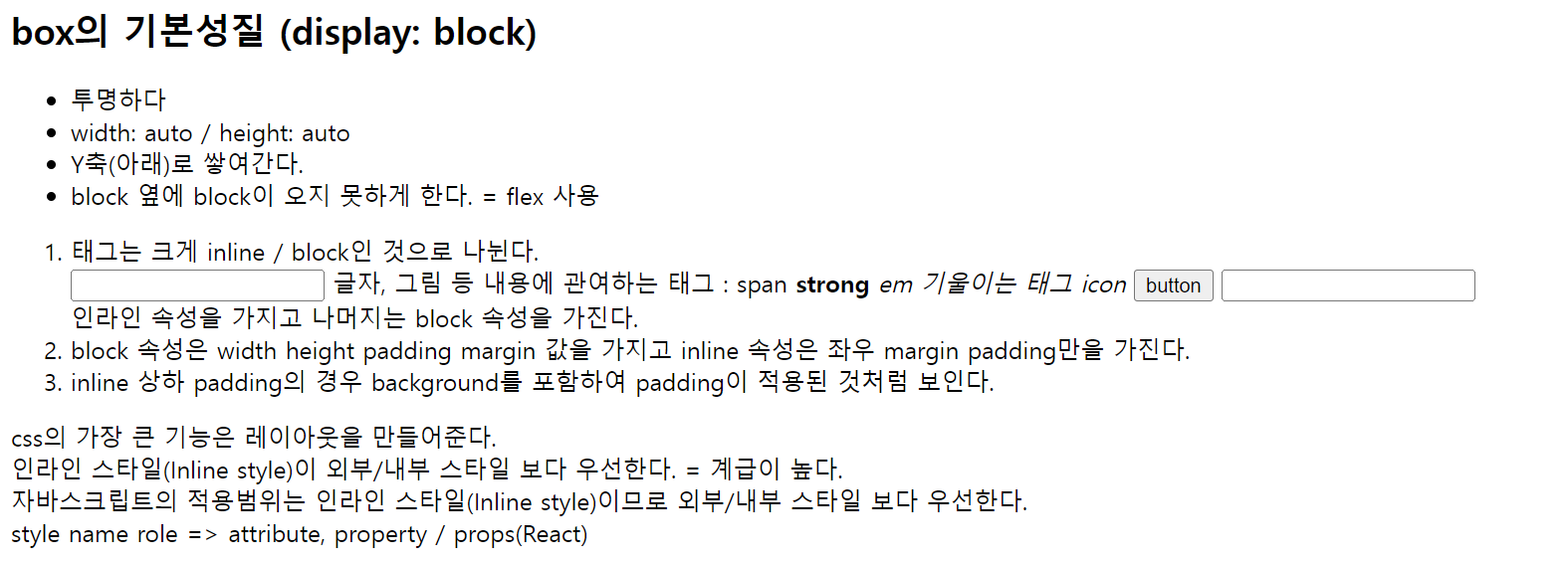
<h2>box의 기본성질 (display: block)</h2>
<ul>
<li>투명하다</li>
<li>width: auto / height: auto</li>
<li>Y축(아래)로 쌓여간다.</li>
<li>block 옆에 block이 오지 못하게 한다. = flex 사용</li>
</ul>
<ol>
<li>태그는 크게 inline / block인 것으로 나뉜다.</li>
<input>
글자, 그림 등 내용에 관여하는 태그 : <span>span</span>
<strong>strong</strong> <em>em 기울이는 태그</em> <i>icon</i>
<button>button</button> <input> <br />인라인 속성을 가지고 나머지는 block 속성을 가진다.
</li>
<li>block 속성은 width height padding margin 값을 가지고 inline 속성은 좌우 margin padding만을 가진다.</li>
<li>inline 상하 padding의 경우 background를 포함하여 padding이 적용된 것처럼 보인다.</li>
</ol>
<p>
css의 가장 큰 기능은 레이아웃을 만들어준다.<br />
인라인 스타일(Inline style)이 외부/내부 스타일 보다 우선한다. = 계급이 높다.<br />
자바스크립트의 적용범위는 인라인 스타일(Inline style)이므로 외부/내부 스타일 보다 우선한다.<br />
style name role => attribute, property / props(React)
</p>
</body>
</html><html> 와 <css>

css부분은 <style></style> 부분에 작성하였다.
외부 스타일(External style sheet) : <head> 태그에 <link rel="stylesheet" href="" />
내부 스타일(Internal style sheet): <head> 태그에 <style></style>를 사용하는 것으로 body부분에서도 작성 가능하다.
인라인 스타일(Inline style) : style=""속성을 사용하여 css 스타일 적용하는 것이다.