수업내용
[HTML, CSS] 선택자 씹고 뜯고 맛보고 즐기고(상)_2022.06.02.THU
쿨키드
2022. 6. 2. 21:44
13th DAY
선택자 씹고 뜯고 맛보고 즐기고(상)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 선택자 기본 / 기본박스 02</title>
<style>
/* *모든 선택자 body까지 포함 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* tag 선택자(section) / 후손 선택자(li) */
section li {
color: #ff0000;
}
/* :nth-child(n) n번째 자식이다.
자신의 번호가 부여된다. ul은 section의 1번째 자식*/
section li:nth-child(1) {
color: #369;
}
section div:nth-child(2) {
color: darkblue;
}
/* 부모의 특정 자식 엘리먼트중 n번째 */
section div:nth-of-type(2) {
color: plum;
}
/* id가 class보다 계급이 높아 우선된다. */
#color {
color: #0f0;
}
.color {
color: gold;
}
.color~li {
color: lightskyblue;
}
/* + 인접형제선택자
위로 역행하지 못함 밑으로만 간다. */
/* class는 정확한 계급을 가진다*/
/* 뒤에 온 게 앞에 거를 덮어쓴다. */
.color+li {
color: royalblue;
}
input {
outline: none;
/* 공간이 없어 레이아웃을 잡지 않는다. */
}
/* attribute선택자 */
input[type="text"] {
border: 1px solid seagreen;
}
[class="color"] {
background: slateblue;
}
/* *이게 들어가야 col로 시작하는 모든 class*/
[class*="col"] {
background: crimson;
}
/* , 그리고 */
/* 모든 ul, div를 의미한다. */
ul,
div {
background: orangered;
}
/* section안에 있는 ul과 모든 div */
section ul,
div {
background: yellowgreen;
}
/* section안에 있는 ul과 section안에 있는 div */
section ul,
section div {
background: wheat;
}
</style>
</head>
<body>
<section>
<ul>
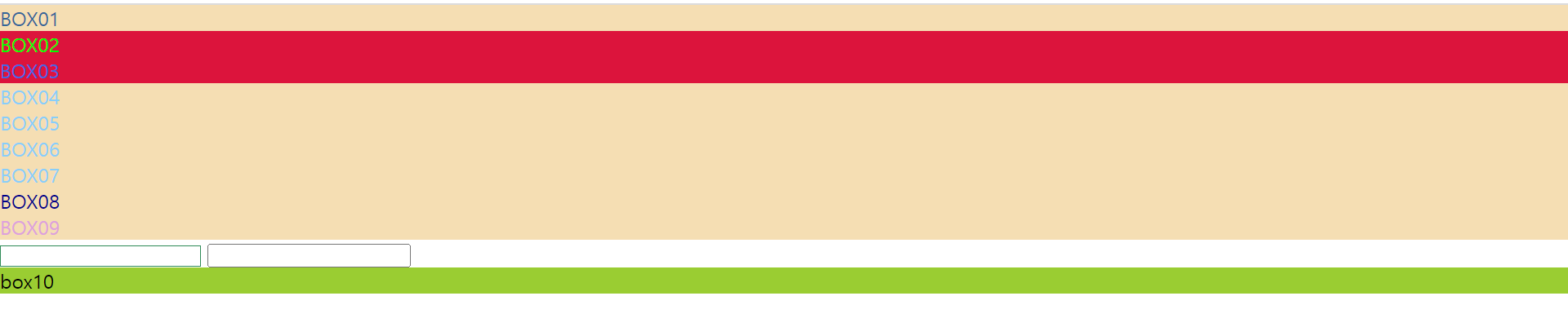
<li>BOX01</li>
<li id="color" class="color">BOX02</li>
<!-- id는 큰 box에 붙인다. 겉에 있는ㅇㅇ-->
<li class="col">BOX03</li>
<li>BOX04</li>
<li>BOX05</li>
<li>BOX06</li>
<li>BOX07</li>
</ul>
<div>
BOX08
</div>
<div>
BOX09
</div>
<input type="text">
<input type="search">
</section>
<div>
box10
</div>
</body>
</html><html> 와 <css>

선택자란?
"자식 - 후손 - 증손 중 누구를 지칭할 때 쓰는 것이다."
class="이름" 또는 id="이름" 이런 식으로 이름이 정의된 경우 선택자로 지정하여 css 표현을 쉽게 할 수 있다.
class에 부여된 이름을 가지고 올 경우 .(온점)을 사용하며,id에 부여된 이름을 선택자로 할 경우 #을 사용한다.
class와 다르게 id는 중복된 이름을 사용할 수 없다.
그리고 id는 가장 큰(+바깥을 크게 싸고 있는) box에 사용한다.선택자는 다단메뉴를 사용할 때 가장 많이 사용한다.