React
[React] 리액트?
쿨키드
2022. 8. 26. 16:46
React
Day 1
리액트 특징
컴포넌트 기반(Component-based)이다
👉🏻 캡슐화된 컴포넌트가 스스로 상태를 관리하고 복잡한 UI도 효과적으로 구성할 수 있음
리액트 : 라이브러리
👉🏻 리액트와 뷰는 가상 돔(DOM)을 사용
뷰 : 프레임워크
👉🏻 누가 만들든 똑같은 코드가 나옴=모듈화가 잘됨
스벨트(Svelte) : 가상 돔을 사용하지 않으며 진짜 반응성(Reactive)을 제공
리액트 장점
한 페이지에서 모든 게 이루어진다 👉🏻 새로고침을 하지 않아도 됨
값이 변할 때 html을 바꿔주는 게 필요없음.
웹과 어플을 동시에 만들 수 있음 = 웹앱 프레임워크
리액트 단점
검색이 안됨
초기 로딩이 느림=하나의 파일에 만들기 때문에
props(=properties) : 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props 를 사용
state (변수) : innerHTML하는 걸 state가 변경될 때만 함 = 새로고침 없이 다시 그린다.
슬라이드를 탭에 넣을 때 none/block(탭을 넣을 때 원래 none.block을 넣음)을 하면 안됨 = visibility로 해야함
싱글 페이지 애플리케이션(single-page application, SPA, 스파)은 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트
서버사이드 렌더링(ssr)
클라이언트 사이드 렌더링(csr)
리액트는 단방향 데이터
부모->자식 (가능)
자식->부모(불가능)

react01👉🏻 프레임워크
node_modules 👉🏻 라이브러리
실제 작업 폴더👉🏻 src
이미지같은 건👉🏻 public에 넣음

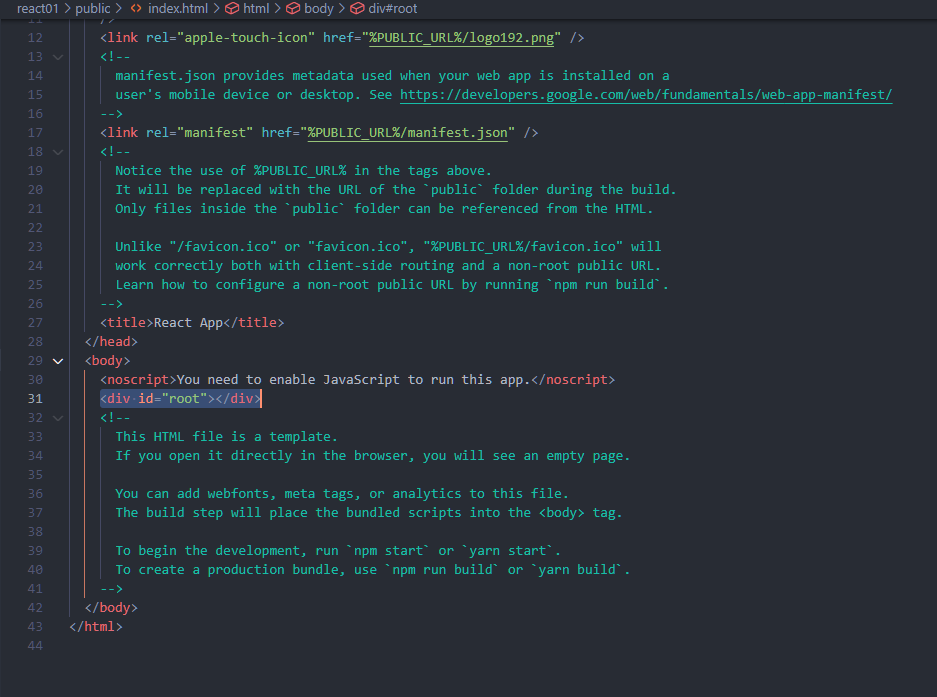
👉 nonscript는 자바스크립을 실행할 수 없는 웹페이지에서 뜨는 메시지
<div id = "root"></div> = html은 하나다.
id는 root 하나만 있으면 되고, className을 사용해서 class지정하면 됨
import Test from "./test";
import Nav from "./Nav";
const App = () => {
// console.log('배고픔') 2번 찍힘
return (
<>
<Test />
<h1>아이우에오</h1>
<Nav />
{/* <h2>나오지말 것</h2> //를 문자로 받기 때문에 주석이 다른 모양임 */}
<Test />
<Test />
</>
)
}
export default App;
// <Test /> 컴포넌트는 대문자로 써야함 Rule!<src에서 App.js에 입력한 것>
const Nav = () => {
return (
<>
<ul className="big">
<li>menu0100</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
</ul>
</>
)
}
export default Nav;<src에서 Nav.js 입력>
React에서는 컴포넌트를 만들 때, 대문자를 시작해서 이름을 만든다.
html태그랑 겹치기 때문이다.
그리고 "export default (컴포넌트이름);"과 App.js에서 "import (컴포넌트)"를 해줘야한다.