React
[React] react 다시 해보기
쿨키드
2022. 9. 20. 23:04
react 다시 해보기
리액트는 함수 덩어리 = 함수를 알아야함
변수를 일반적으로 선언해서 쓰지 않고, state에 담아서 사용
Next.js
html -> 모듈
js ->jsx(: JavaScript를 확장한 문법입니다. UI가 어떻게 생겨야 하는지 설명하기 위해 React와 함께 사용할 것을 권장)
css는 리액트에서 쓰는 방법이 조금 달라지는.//모듈 또는 스타일드컴포넌트 sass
멀티페이지라는 개념
리액트 깔아서 컴포넌트 만들기
class를 만들어서 붙였다~뗐다~
to do list
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
📌 index.js에서 getElementById('root')에서 root부분을 수정하게 되면,
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
📌 리액트 public의 index.html에서
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<title>React App</title>
</head>
<body>
<div id="root"></div> 👉 수정해줘야함
</body>
</html>
const App = function () {
return <i>
002
</i>
}
export default App;
👉 함수표현식. 변수에 담아서 사용

function Home() {
return <i>HOME</i>
}
const App = () => {
return <p>
<Home />
</p>
}
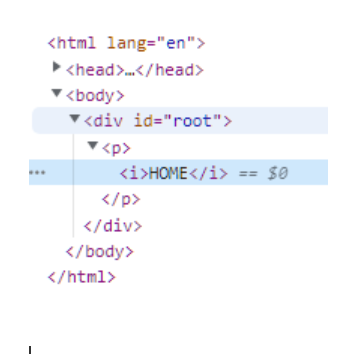
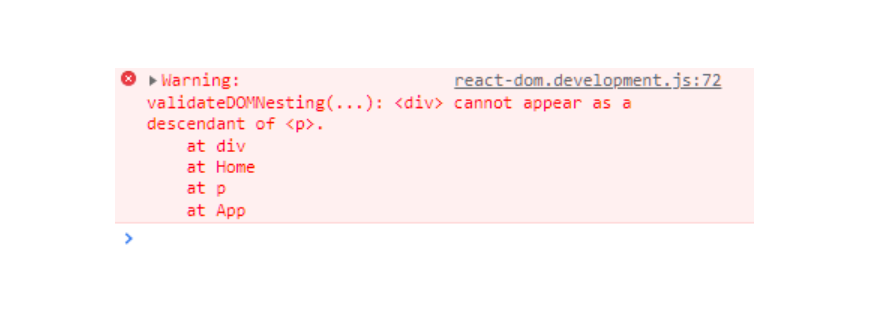
export default App;const Home = () => {
return <div>00700</div>
}
const App = () => {
return <p>
<Home />
</p>
}
export default App;
const App = () => {
const Home = () => {
return <div>00700</div>
}
const a = 'A';
return <p>
{a : 변수} a
<Home />
</p>
}
export default App;
리액트에서는 이렇게 쓰지 말것
👉 addEventListener는 DOM을 직접 조작하는 것이기 때문
const App = () => {
let num = 1;
document.querySelector('button').addEventListener('click', function () {
return num = num + 1
})
return (
<>
{num}
<p>111</p>
<div>00700</div>
<button>PUSH</button>
</>
)
}
export default App;
👉 이런식으로 작성해야함
const App = () => {
let num = 1;
return (
<>
{num}
<p>111</p>
<div>00700</div>
<button onClick={
() => {
num = num + 1,
console.log(num)
}
}>PUSH</button>
</>
)
}
export default App;
🟣 state가 바뀌면 리액트는 함수를 다시 호출해서 변화된 거를 html로 전달
👇 리액트 콘솔을 찍으면 같은 내용이 2번 찍히는데, 밑에 있는 이 태그때문. 삭제하면 하나만 찍힘 근데 삭제 안 하는게 좋음
<React.StrictMode>
<App />
</React.StrictMode>import { useRef, useState } from "react";
const App = () => {
const [num, setNum] = useState(1);
👉 값을 받아서 전달하는 식
const link = useRef(1); // useRef: 리렌더링 하지 않는다. 컴포넌트의 속성만 조회&수정
console.log(num)
console.log('App')
return (
<>
{num} {link.current}
<p>111</p>
<div>00700</div>
{console.log(num, link.current)}
<button onClick={
() => {
//setNum(num + 1),
👉 ;이 아닌 , 인 이유 : 화살표 함수 안에 함수가 2개 실행되면 수미표를 사용
{}는 return이 필요 // ()는 return이 필요 없음
console.log(num),
link.current = link.current + 1;
console.log(link.current)
}
}>PUSH</button>
</>
)
}
export default App;
🔵switch를 해본다
const [true, setTrue] = useState(true)
👉 true는 예약어(function, this, object 같은 게 예약어)
✔리액트에 삼항연산자는 가능하나, if문은 no
{toggle ? 'loading...' : <Test />}
👉 외부에서 데이터를 받을 때, 배열로 받는데(배열로 안 오면 배열로 바꿈) 데이터가 클 수 있음. 로드되면 안될 때 사용하는{