2nd DAY
BOX의 일반적인 성질에 대해서 배우다.
"아주아주 중요함"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box의 성질 02</title>
<link rel="stylesheet" href="../css/box02.css">
</head>
<body>
<div class="box box01">
Lorem ipsum dolor sit amet.
</div>
<div class="box box02">
Lorem ipsum dolor sit amet.
</div>
<strong class="box box03">
Lorem ipsum dolor sit amet.
</strong>
</body>
</html><html>
* {
box-sizing: border-box;
}
.box {
margin: 30px auto;
width: 600px;
border: 1px solid #333;
}
.box01 {
background: #ff0;
margin: 40px auto;
}
.box02 {
padding: 30px;
background: #f00;
}
.box03 {
/*inline인 strong tag를 박스로 바꿈*/
display: block;
margin: 100px auto;
padding: 100px 30px;
}<css>
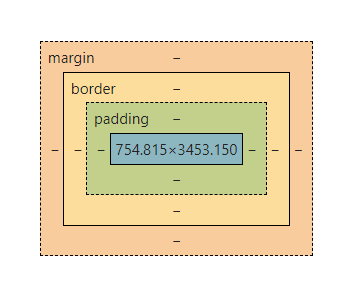
box-sizing은 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성이다.
div class="이름"을 지정하고 css에 적어줄 경우 '.이름'으로 해야한다.

margin은 테두리(border)와 이웃하는 요소 사이의 간격인 마진 영역의 크기
margin: 상 우 하 좌
margin: 상하 좌우
배경색의 영향을 받지 않는다고 한다.
padding 속성은 내용(content)과 테두리(border) 사이의 간격인 패딩 영역의 크기를 설정
배경색의 영향을 받는다고 한다.
inline 속성을 가지는 strong 태그를 박스 속성을 가지게 하려면
display: block;을 주면 된다.
결과물 : http://127.0.0.1:5502/doc/box02.html
+ MEMO +
pre 태그는 미리 정의된 형식(preformatted)의 텍스트를 정의할 때 사용한다고 한다.
코딩 짤 때는 잘 안 쓴다고 한다.
나는 주로 공부한 거 정리하는 index.html에 정리해야하는 부분을 적어준다.
'수업내용' 카테고리의 다른 글
| [HTML, CSS with JS] position의 기초_2022.05.19.THU (0) | 2022.06.01 |
|---|---|
| [HTML, CSS with JS] position의 기초_2022.05.19.THU (0) | 2022.06.01 |
| [HTML, CSS] display: flex;를 이용한 박스배열_2022.05.18.WED (0) | 2022.06.01 |
| [HTML, CSS] BOX의 성질(3)_2022.05.17.TUE (0) | 2022.06.01 |
| [HTML, CSS] BOX의 성질(1)_2022.05.17.TUE (0) | 2022.05.31 |
