4th DAY
포지션의 기초
기본적인 포지션을 배워보았다_position: absolute
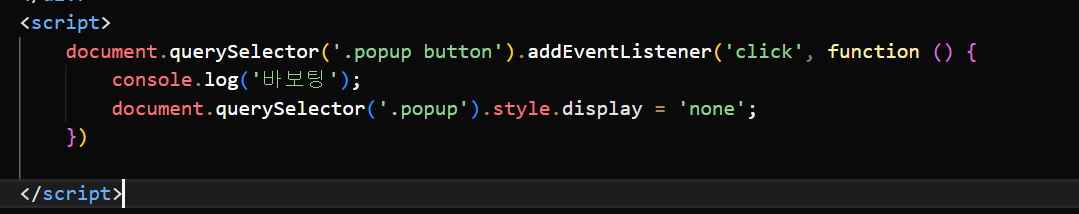
➕css는 꾸미는 거 담당/ html은 작성 담당/ 자바스크립트는 close를 누르면 팝업창이 꺼지게 동작을 만들었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position 01</title>
<link rel="stylesheet" href="../css/reset.css">
<link rel="stylesheet" href="../css/position01.css">
</head>
<body>
<main>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Pariatur dolorem sit maxime magni tenetur facilis,
delectus dicta accusamus in. Dolores saepe architecto vitae, porro deleniti praesentium obcaecati reiciendis
nihil aliquid magnam sit nesciunt aperiam est quo quis esse accusantium assumenda ut? Voluptates, fuga! Rerum
blanditiis, minus veniam fugiat dicta fuga id debitis totam vel. Facere mollitia deleniti minima soluta alias in
voluptate quod deserunt animi, aspernatur excepturi amet vero commodi dolore cum laudantium, iusto similique
incidunt quibusdam expedita praesentium illum quaerat. Harum eum placeat mollitia architecto voluptatibus, minus
reprehenderit officiis doloremque totam dicta magni voluptate, fugiat non libero. Reprehenderit officia
doloribus minima molestias minus, laborum eum voluptatem deleniti nesciunt, veritatis ex nostrum repellat velit
similique fuga recusandae aliquam culpa maiores, quia ad nulla. Sequi voluptate delectus magnam aspernatur in
suscipit ipsum sint dolor. Officia eaque nisi ipsam consequatur voluptate at quis iusto voluptatem repudiandae,
id culpa blanditiis saepe, sapiente tempora consectetur hic labore deserunt aspernatur ratione modi doloribus ut
cupiditate asperiores? Praesentium officia dolore nemo, voluptatem eum totam vitae nisi maiores quos iusto
repellendus. Pariatur neque nobis laboriosam inventore, omnis aliquid modi quod dolor distinctio similique
dolorum fuga, voluptates praesentium, consectetur adipisci? Tempore voluptatibus iure illo nostrum, natus cum
laborum aliquam numquam optio earum iste beatae vero commodi, eligendi necessitatibus perspiciatis eveniet eius
autem reprehenderit obcaecati. Perferendis aperiam nisi expedita ullam eum dolorum! Non in asperiores iure
dolore ducimus omnis cum suscipit! Deleniti rerum, vero suscipit, autem totam vel iste assumenda nobis et
cupiditate eligendi id molestiae neque necessitatibus impedit reprehenderit magnam incidunt veritatis cum
debitis adipisci maxime. Quis aliquam est qui quasi laudantium ipsa rerum aliquid fuga explicabo sint maxime
assumenda ut amet ducimus, autem laborum aut perferendis officiis fugit ipsam voluptates obcaecati? Molestias
rerum error saepe sint? Hic possimus laborum blanditiis aut aliquid velit adipisci, animi nisi, commodi
excepturi laudantium magnam facilis, cum quam illo sint reprehenderit sit? Officiis labore, quae dolores sed,
rerum voluptatum facere vitae ducimus autem distinctio a dolore atque, cupiditate impedit totam. Velit, officia!
Dignissimos odit sed magnam fuga, optio quasi cum atque impedit quisquam perferendis consectetur dolores, in
nulla suscipit voluptate amet cumque id minima est. Alias quod corrupti magnam aliquid expedita consequatur sed,
minus dolores hic libero temporibus esse nobis dolore sunt! Assumenda quis exercitationem reprehenderit atque
odio nulla ea sequi molestiae, officiis, itaque debitis saepe? In sit repudiandae assumenda iure. Harum quidem
cum quo! Voluptatum quis voluptates natus reprehenderit eius assumenda dicta qui repudiandae officiis quidem sit
quos quia ratione sequi, obcaecati quaerat fugiat ducimus aliquam nulla! Qui necessitatibus magni, labore
adipisci fugit sapiente saepe vitae iste doloribus tempora dignissimos laborum tempore nihil repellendus
suscipit blanditiis nesciunt amet id impedit? Perferendis dolores nobis excepturi quod doloribus doloremque.
Voluptates, hic amet quisquam non labore perspiciatis voluptas quibusdam asperiores ab consequatur explicabo
nisi doloribus quae dolorum rerum deleniti vel ut modi ad at officiis eius aspernatur! Ut placeat esse
aspernatur? Quaerat quia placeat earum nemo culpa maxime, delectus officia repudiandae eos quidem architecto.
Alias, quis. Veritatis esse, est laboriosam sequi delectus, itaque impedit similique quaerat quidem a mollitia
nobis ad? Id sapiente modi eveniet numquam, fugit amet ea tenetur! Ab, et maxime eveniet, atque porro recusandae
sit officiis ex, iusto sapiente tenetur. Reiciendis unde iure corporis cum ullam a consectetur libero ipsa
officia? Nobis magnam, suscipit aliquam, architecto delectus autem et doloremque reiciendis neque totam, ipsum
voluptas vel officiis omnis iure quasi eveniet laudantium. Natus esse mollitia nisi saepe amet harum molestiae
laborum numquam vel, sequi aspernatur deserunt modi laudantium nulla accusantium maiores sapiente velit rem ea
architecto facere dolorem illo excepturi alias. Iusto fugiat, repudiandae voluptate minima id, nam quos
quibusdam natus commodi velit quo magnam suscipit iste eaque eum reprehenderit ex distinctio veniam excepturi.
Enim aut molestiae reprehenderit quia ea labore temporibus, dolorem laboriosam repellat quo mollitia, adipisci
iure sed minima asperiores culpa. Omnis ducimus delectus iusto quae? Repellat sed architecto ex unde nihil quos
quis non mollitia eum nobis. Recusandae debitis cumque provident adipisci veniam est, commodi eum esse earum
excepturi animi perferendis dignissimos quia explicabo dolores quod vero aliquam! Aliquam in, rem dolorem
voluptate sed fugit aperiam inventore veritatis repellat alias laboriosam nisi quia modi molestias voluptatum.
Nihil eveniet nulla omnis eligendi cum qui fuga hic laudantium tempore quos consequuntur, adipisci repellat illo
mollitia porro ea, sint aperiam ad assumenda est corporis accusantium voluptatibus reprehenderit! Culpa nemo
ducimus odit nulla debitis, amet recusandae id temporibus architecto voluptatem tenetur et beatae! Velit culpa
molestiae nemo maiores, expedita corporis facilis assumenda aliquid corrupti delectus voluptate quibusdam,
exercitationem impedit praesentium dolor omnis magni suscipit a labore! Enim, nulla. Vero exercitationem animi
similique porro, reiciendis et perferendis, ipsa optio iusto in corrupti temporibus aliquam eaque a odit earum?
Nostrum excepturi quidem dolorum qui porro tenetur eligendi blanditiis earum soluta totam, dolorem, laudantium
facilis? Deserunt, necessitatibus! Eum vero quae odio maiores reiciendis animi fugiat aut amet eligendi, autem
aperiam asperiores corporis architecto? Atque officiis ullam accusamus repellat quibusdam fugit hic totam sint
iste repellendus dolor assumenda, placeat ipsum eaque illum perspiciatis laudantium cum dignissimos rem culpa
libero eligendi! Adipisci consequatur expedita nisi eligendi blanditiis quidem? Blanditiis debitis corporis
quasi, perspiciatis illum quam repudiandae sed pariatur animi sapiente libero nihil vel quos iusto labore eum
consectetur voluptates suscipit autem et? Neque reprehenderit, sit est facilis illum aut, modi quasi obcaecati
labore, sequi iure nam praesentium! Totam ipsam consectetur, aliquam atque sunt sit odio officia possimus ab
sint nisi, vitae similique saepe mollitia nihil? Culpa dolore neque quod sunt totam, nesciunt nemo aliquam? Odio
sapiente autem ea corporis praesentium ducimus quod magnam ut, saepe quos veritatis adipisci consequuntur sit
expedita nihil culpa natus corrupti doloribus officia. Iusto ullam cumque quidem est hic nobis soluta odit
quisquam eaque labore quae maxime, aperiam esse accusantium quaerat voluptatum, praesentium, expedita asperiores
sed voluptas! Molestiae, assumenda. Non tempora, necessitatibus distinctio ducimus cumque porro animi aperiam
sunt ut quibusdam deleniti optio mollitia recusandae officia consequuntur magnam provident sed obcaecati
tenetur. Illo rerum laudantium inventore doloribus, blanditiis vero ratione harum expedita, laboriosam aliquam
dignissimos porro nisi quaerat minus libero animi. Quisquam, blanditiis!</main>
<div class="popup">
<button>close</button>
</div>
<script>
document.querySelector('.popup button').addEventListener('click', function () {
console.log('바보팅');
document.querySelector('.popup').style.display = 'none';
})
</script>
</body>
</html><html>

close를 누르면 팝업창이 꺼지게 동작을 만들었음
자바스크립트 funtion(){}, addEventListener(클릭, )
console은 이벤트를 먹이고, 시킨 일을 하고 있는지, 되고 있는지 확인➡ F12 ➡ 콘솔에서 확인가능
.popup {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 450px;
height: 350px;
background: #f00;
}
.popup button {
position: absolute;
bottom: 15px;
right: 15px;
}<css>
결과물 : http://127.0.0.1:5502/doc/position01.html
+ MEMO +
❕position❗
- static: 좌표 없음. 포지션이 아니게 함(display:none이랑 같음)
- relative: 기준점(absolute의 기준점)이 되어준다. 포지션의 기본 성격이고 떠오르지 않음. 좌표를 바꿀 수 있음==아무것도 하지 않고 포지션을 가진다.
- absolute: 겹치게 한다. 기준이 없어진다. 좌표를 가지며, 떠오르게 한다. 쪼그라든다(기본으로 돌아가는 auto와는 다름). 부모 몰라 봐서 타고타고 올라가다보면 body를 기준으로 잡는다.
- fixed: absolute와 같으나, 기준이 화면(viewpoint)이 됨. 화면 밖으로 나가도 스크롤바가 안 생김
✔absolute 특징 3가지 : 뜬다, 쪼그라든다, block(width, height)처럼 된다.
🔹가운데/정중앙 배치 방법🔸
〰셋뚜바리 그냥 외워둘 것〰
|
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
|
'수업내용' 카테고리의 다른 글
| [HTML, CSS with JS] position의 기초_2022.05.20.FRI (0) | 2022.06.01 |
|---|---|
| [HTML, CSS with JS] position의 기초_2022.05.19.THU (0) | 2022.06.01 |
| [HTML, CSS] display: flex;를 이용한 박스배열_2022.05.18.WED (0) | 2022.06.01 |
| [HTML, CSS] BOX의 성질(3)_2022.05.17.TUE (0) | 2022.06.01 |
| [HTML, CSS] BOX의 성질(2)_2022.05.17.TUE (0) | 2022.06.01 |
